| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 후기
- SQL
- Kaggle
- segmentation
- 용어 정리
- Ga
- DISTINCT
- Python
- pandas
- SQLD
- 맞춤 자바스크립트
- Google Analytics
- Ecommerce
- bigquery
- 맞춤 이벤트
- 통계
- It
- 데이터 분석
- tablueau
- Funnel
- tableau
- 그로스해킹
- 캐글
- 상관계수
- 크로스셀링
- sql 개발자
- 이벤트 매개변수
- API
- git
- oracle
- Today
- Total
녕녀기의 실험일지
[ Tableau ] 맵, 다중 마크, 계층, Mapbox 본문
목차로
안녕하세요. 녀기입니다.
ㅎㅎ 여러분 저는 지금 너무 피곤합니다.
지난 주부터 QA 테스터 아르바이트를 하고 있는데,
쉘 스크립트 언어를 배워서 쓰고 있습니다.
지금 태블로 공부하는 것만 해도 죽을 것 같은데
계속 새로운 걸 배우는 것은 너무 어렵군요.

일단 뭐든 해 보는 것이 도움이 되기는 합니다만....
힘든 것은 어쩔 수 없지요ㅋㅋㅋㅋ
틈틈이 강의를 듣기는 했지만, 기존에 배웠던 내용을 약간 응용하는 느낌이라 포스팅을 따로 하지는 않았습니다.
근데 오늘 들은 것은 새로운 내용이라 포스팅을 해야 할 것 같더라구요.
(그래서 지금 굉장히 쓰기 싫습니다ㅠㅠ)
위에 뭔가 보이는 속마음은 가볍게 무시하시고
빨리 포스팅하고 자야겠습니다. 내일 출근해야돼요.
(판교 교통 진짜 헬입니다.)
그럼 빠르게 시작하시죠!!!!
목차
1. 맵, 다중 마크, 계층
계산된 필드를 하나 만들어 보시죠.
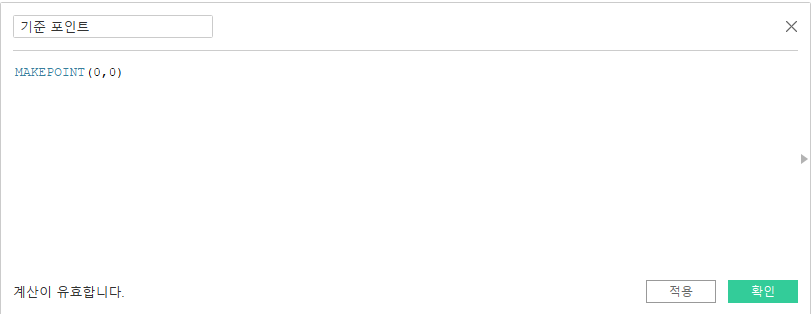
'MAKEPOINT' 함수를 사용하면, 위도 및 경도 열 데이터를 공간 개체로 변환해 줍니다.
(0, 0)으로 좌표 입력 후 확인.
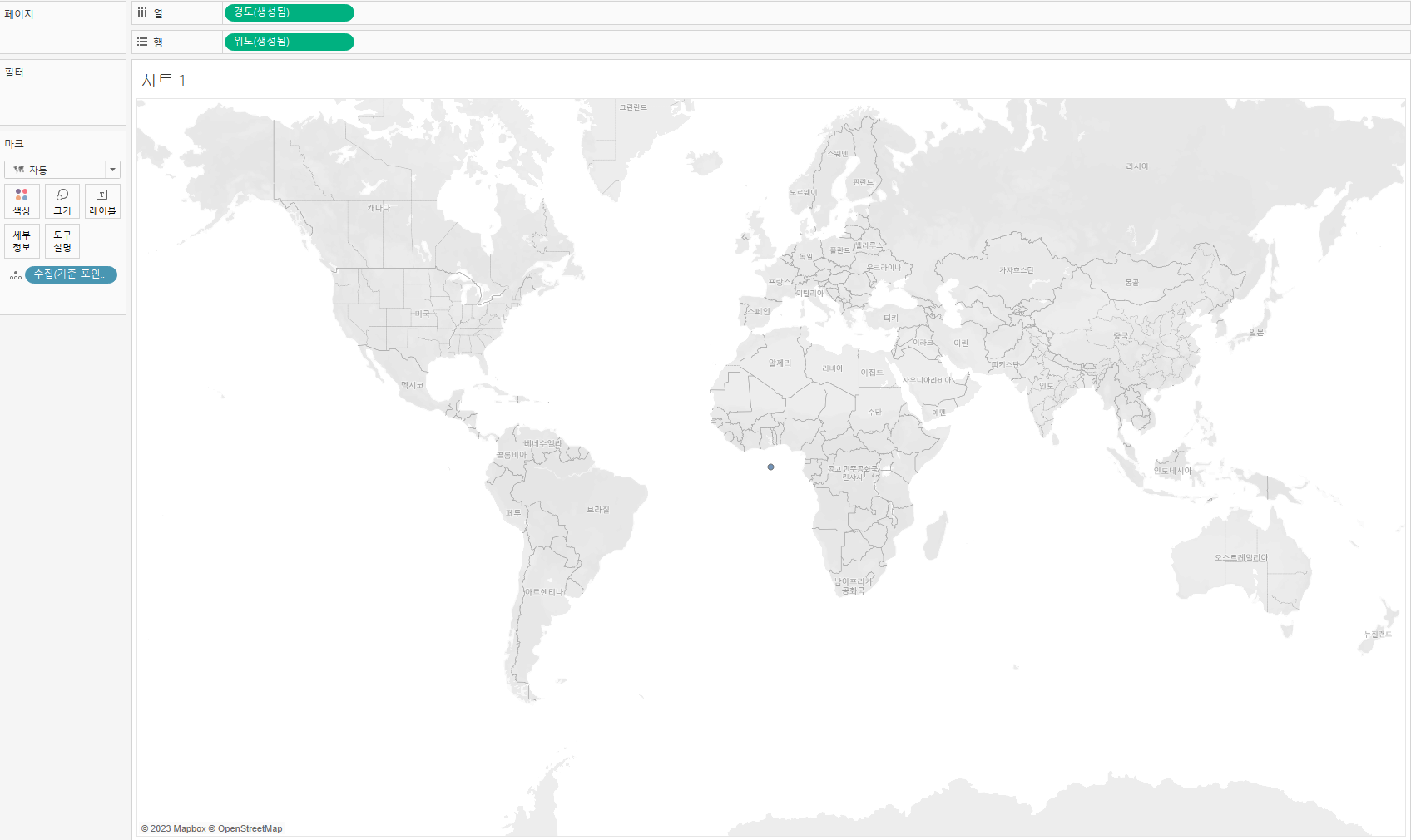
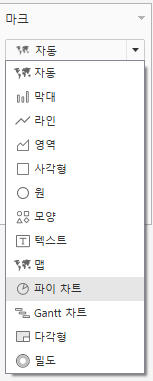
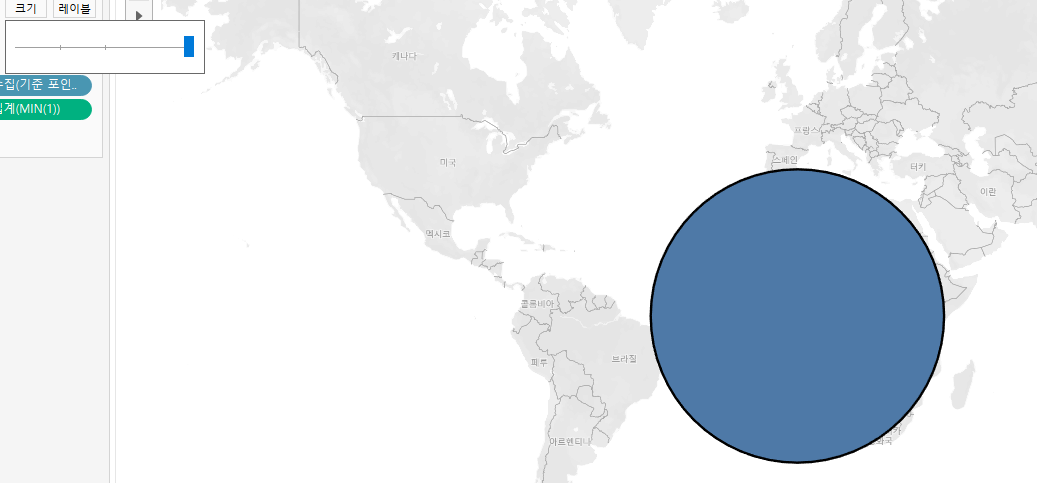
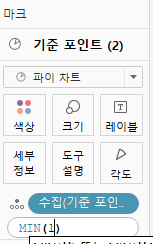
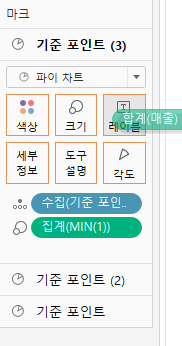
기준 포인트를 더블 클릭하고, 마크를 파이 차트로 변경해 줍시다. (Fig 1~3)



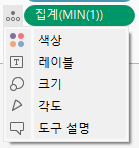
마크 필드 밑 빈 공간에 더블 클릭하면 수식을 입력할 수 있습니다.
MIN(1)을 임의로 입력한 후 '크기'로 변경해 줍시다.
MIN(1)을 입력한 이유는 원의 크기를 더 크게 키울 수 있기 때문입니다.
작으니까 크기를 키워주죠. (Fig 4~6)



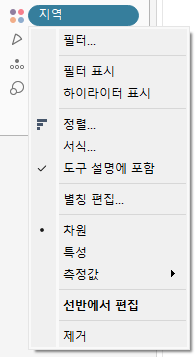
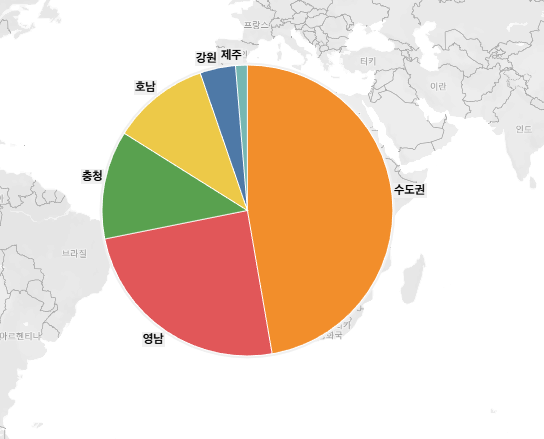
'지역' 필드를 색상에, '매출' 필드를 각도에 놓고,
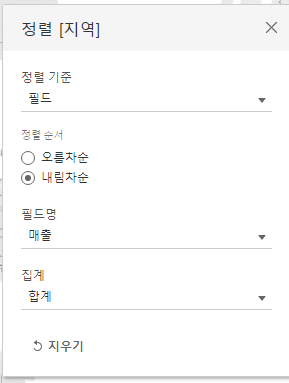
지역 정렬을 매출 필드 기준으로 내림차순 정렬합니다. (Fig 7~10)




'지역' 필드를 레이블 마크에 놓으면, 파이 차트에 지역 레이블이 표시됩니다.
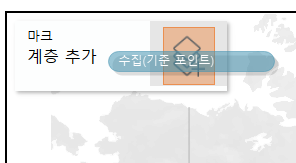
파이 차트를 겹쳐서 생성하기 위해,
위에서 만든 '기준 포인트' 필드를 차트 영역 왼쪽 상단에 가져다 놓게 되면
'계층 추가' 마크 생기는데 거기다가 올려 놓읍시다.
새로운 마크가 생깁니다.(Fig 11~14)




처음에 했던 것을 똑같이 반복해 봅시다.
파이 차트로 변경 -> MIN(1) 입력 -> '지역'+색상 -> '시도'+레이블 (Fig 15~17)



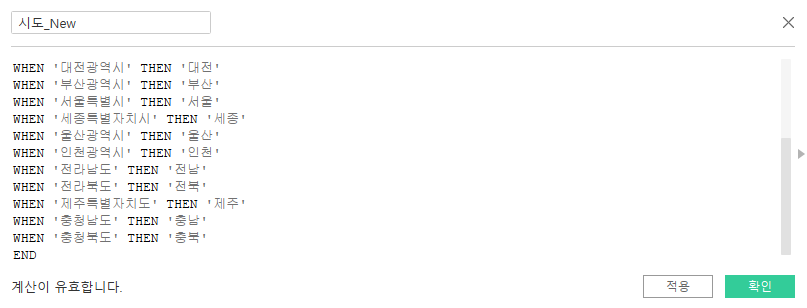
'시도' 레이블의 글자가 길어 전부가 보이지는 않으니, case를 이용해 글자를 줄이고
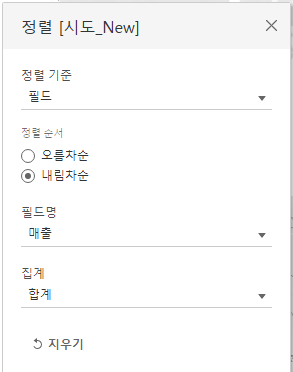
새로운 필드를 레이블로 변경합시다. 정렬 기준은 매출 필드를 기준으로 내림차순 정렬합니다.(Fig 18~20)



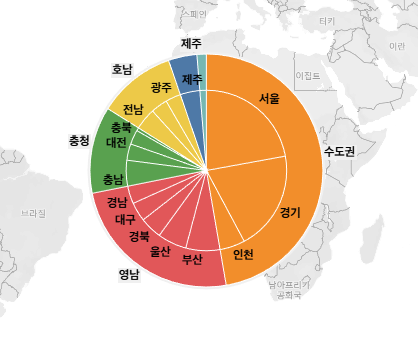
'매출' 필드로 각도를 표현하면, 지역 안에 시도가 표시된 파이 차트를 만들 수 있습니다. (Fig 21, 22)


Fig 22 안에 하얀 점이 보입니다. 계속 해 온 것처럼 마크를 하나 더 추가했습니다. MIN(1) 입력하고,
색은 흰색으로 변경하구요. 매출을 레이블로 표시합니다.
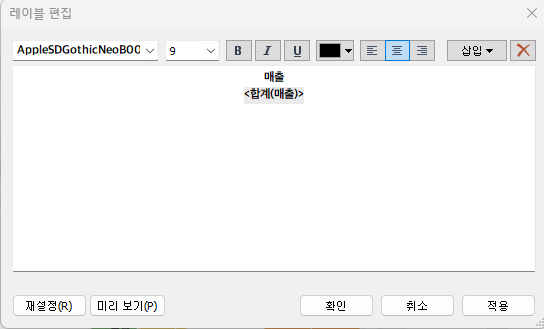
매출이라는 것을 표시하기 위해, 매출 필드 앞에 '매출'이라고 추가해 줍니다. (Fig 23~25)



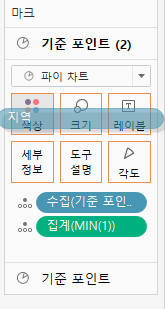
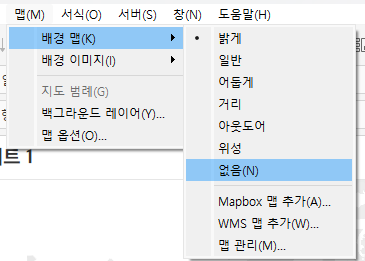
파이 차트만 표시하기 위해 상위 툴바에서 '맵' -> 배경 맵 -> 없음 으로 표시해 줍니다.
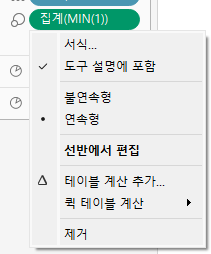
차트에 마우스를 갖다댔을 때 MIN(1)을 안 뜨게 하기 위해,
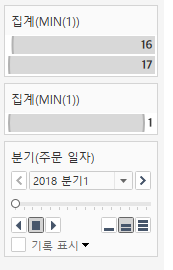
집계(MIN(1)) 필드에서 '도구 설명에 포함'을 해제합시다. (Fig 26, 27)


Fig 27은 뭐였을까요?ㅋㅋㅋㅋ (강의 다시 보고 추가해야지)
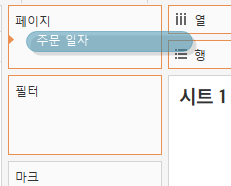
'주문 일자' 필드를 페이지에 놓으면, 우측 범례 쪽에 화살표를 누르면서 페이지를 옮길 수 있습니다.
자동으로 넘어가고 3개의 바 모양 중 1개 짜리가 최저 속도, 3개 짜리가 최고 속도 입니다.
원하는 속도를 설정하시고 멈추고 싶은 순간에 정지를 누르시면 됩니다. (Fig 27~29)


페이지를 넘길 때마다 매출이 누적되게 표시하고 싶습니다.
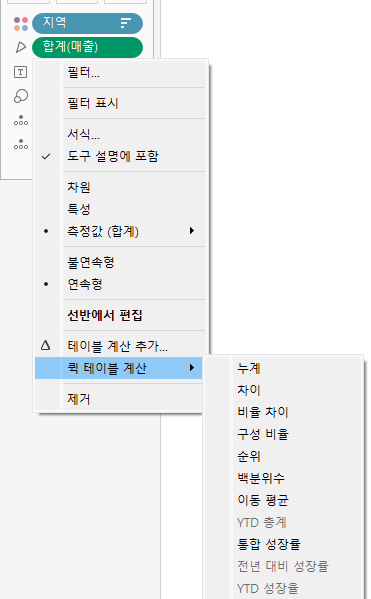
그래서 합계(매출) -> 퀵 테이블 계산 -> 누계 클릭해 줍니다.
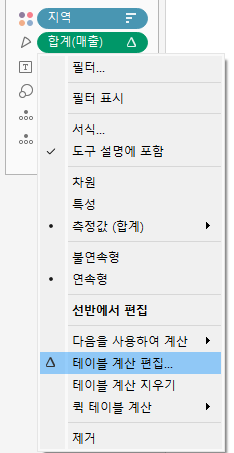
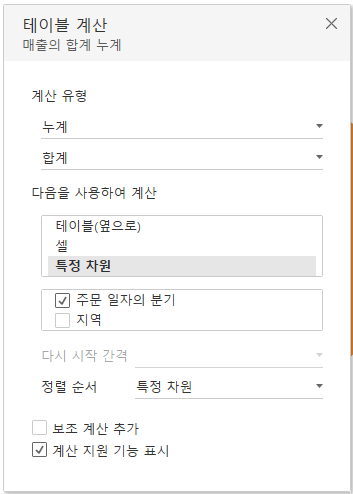
다음 '테이블 계산 편집'을 클릭해 '특정 차원'으로 설정해 줍니다.
다른 차원은 고정해 놓고 분기에 따라 누계를 하는 것이므로 '주문 일자의 분기' 설정해 줍니다.
이 설정을 3개의 파이 차트 모두에 적용해 줍니다. (Fig 30~32)



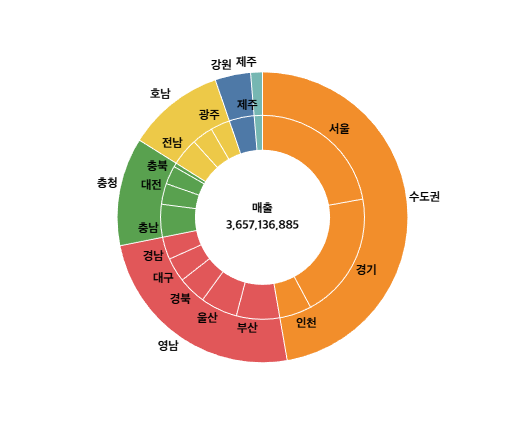
Fig 33 처럼 맵을 이용해 분기에 따라 누계 매출이 변하고, 지역별 / 시도별로 확인할 수 있는 파이 차트가 완성됩니다.

2. Mapbox
맵을 좀 더 느낌있게 사용해 봅시다.
Maps, geocoding, and navigation APIs & SDKs | Mapbox
Integrate custom live maps, location search, and turn-by-turn navigation into any mobile or web app with Mapbox APIs & SDKs. Get started for free.
www.mapbox.com
위 홈페이지에 회원 가입을 해 주고 카드를 등록해 줍니다.
mapbox에서 지원해 주는 지도를 어느 정도 사용하면 요금이 청구된다는데, 어느 정도가 어느 정도인지 모르겠습니다.
회원 가입 후 좌측 상단에 우주인을 누르면 'Studio'가 있습니다. 클릭해 줍시다. (Fig 34)

이동하고 나면 아무 것도 만든 것이 없는 페이지가 뜹니다.
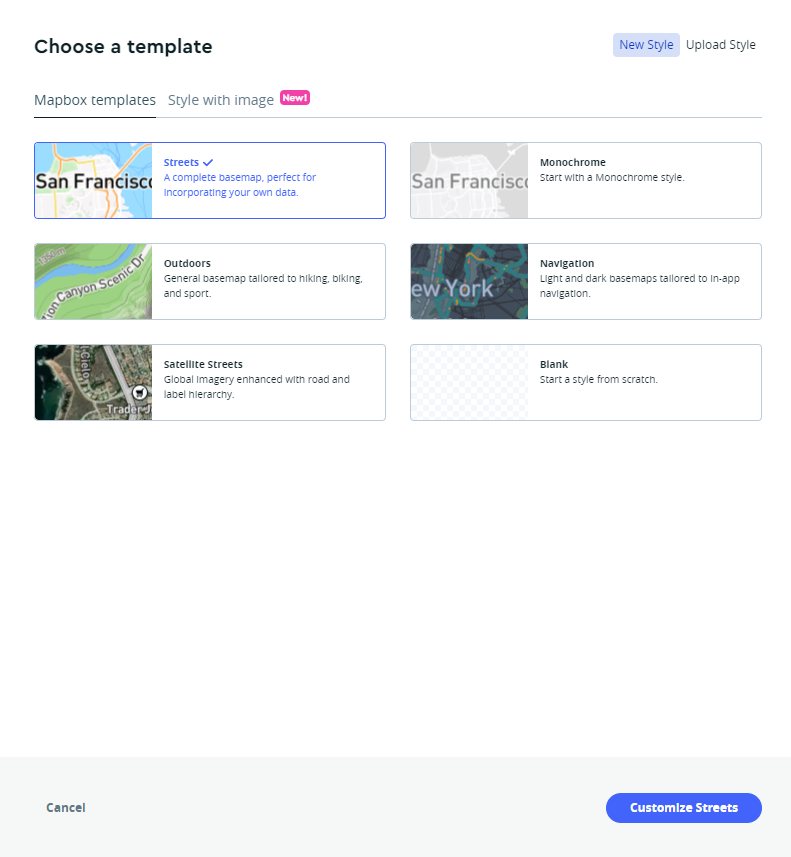
'New style'을 클릭하면, template을 선택할 수 있습니다.
맘에 드는 것을 하나 고르고, 'customize streets'를 클릭해 줍니다. (Fig 35, 36)


본인이 원하는 데로 커스텀한 지도를 공유하기 위해
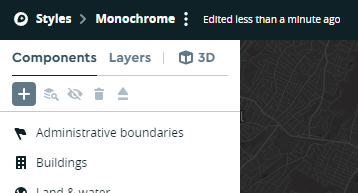
좌측 상단에 'styles'를 눌러 style 목록으로 돌아갑니다.
링크를 공유하고자 하는 template의 공유 마크를 누르고
링크를 복사해 줍시다. (Fig 37 ~ 39)



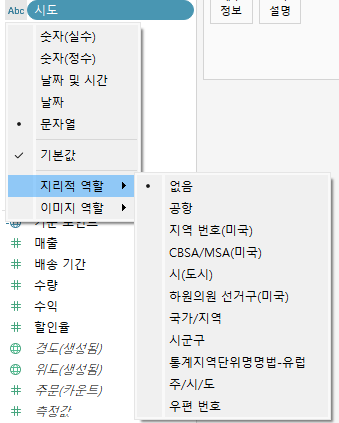
링크를 넣기 전 시도와 시군구를 하나의 계층으로 만들고,
필드 선택해 줍니다. (Fig 40~ 42)



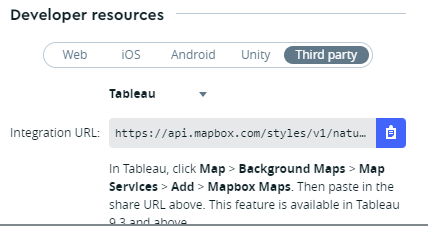
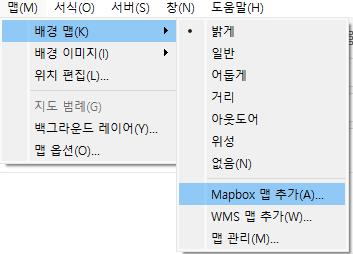
'맵'에 링크를 추가해 줍니다.
URL을 입력하고 스타일의 이름을 정해줍니다.



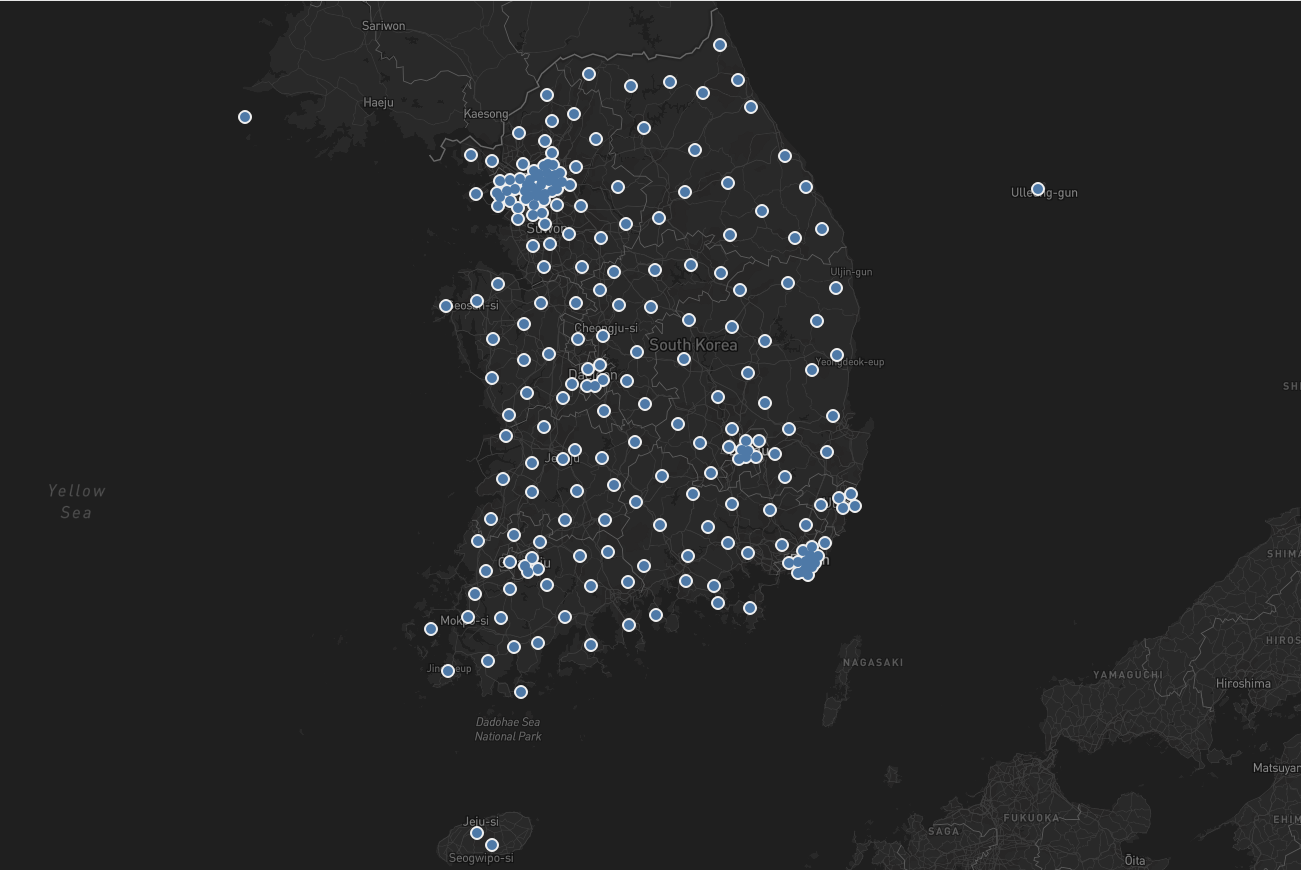
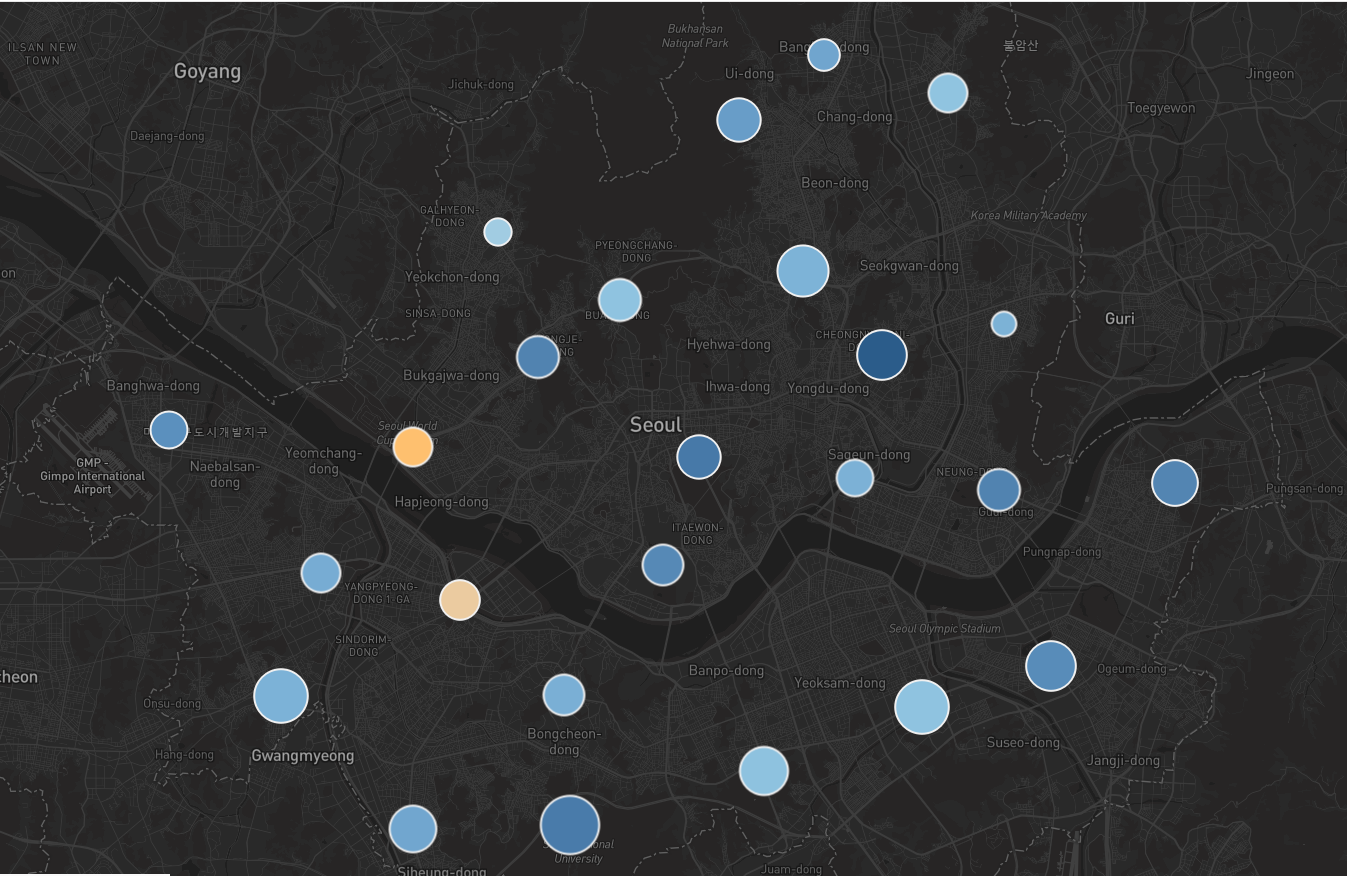
template의 스타일대로 표현이 됐습니다.
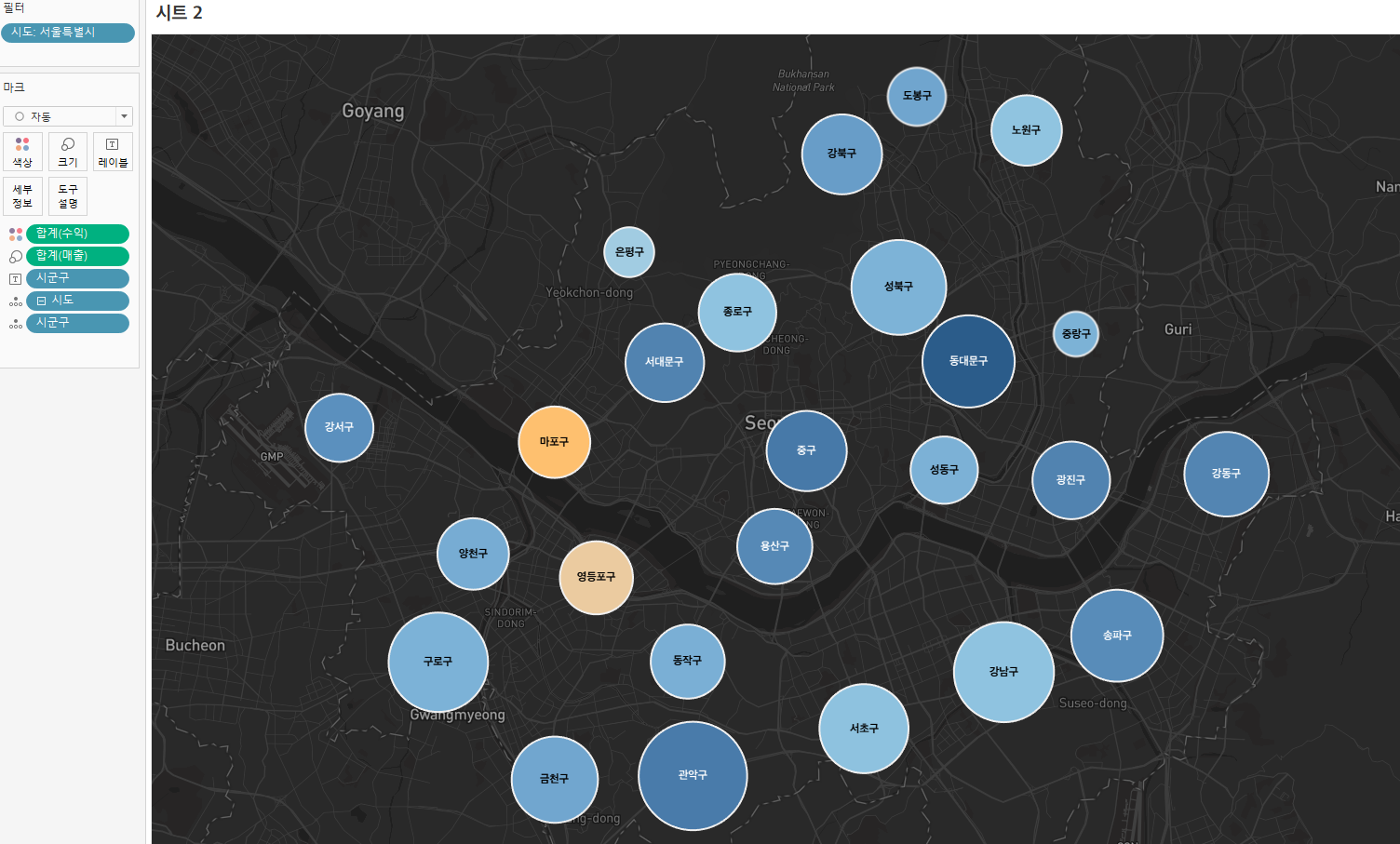
필터에서 '서울특별시'만 보도록 하겠습니다. (Fig 46, 47)


매출을 크기로, 수익을 색상으로, 시군구를 레이블로 해 완성시킵니다. (Fig 48, 49)


휴 끝났습니다...
음 다양한 형식의 지도를 사용할 수 있다는 것은 좋은 것 같습니다.
시각화하고자 하는 방향에 따라 템플릿을 선택하면 되니까요.
(근데 돈 나가는 것은 마냥 반갑지만은 않네요ㅠㅠ)
파이 차트를 맵으로 만드는 것도 굉장히 새로운 것 같습니다.
태블로는 응용하는만큼 새로운 형식으로 차트를 만들 수 있는 것 같은데,
하다 보면 막 멋있게도 만들 수 있겠죠?!!
하지만 역시 Simple is the best 죠.
그럼 저는 이만 가 보겠습니다~~
잘자요~~

출처 : 네이버 부스트코스 '데이터 시각화를 위한 태블로'
'-- Data -- > - Tableau -' 카테고리의 다른 글
| [ Tableau ] 공공 데이터 엑셀 파일, 구글 스프레드 시트 연동 (0) | 2023.05.17 |
|---|---|
| [ Tableau ] 액션 적용(시트로 이동, 매개 변수 변경, 집합 값 변경) (0) | 2023.05.04 |
| [ Tableau ] 대시 보드 필터, 대시 보드 하이라이트, 대시 보드 URL (0) | 2023.04.30 |
| [ Tableau ] 태블로 쿼리 파이프라인_Tableau Query Pipeline (0) | 2023.04.28 |
| [ Tableau ] 매개변수 만들기 (0) | 2023.04.27 |




