| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Kaggle
- Google Analytics
- 용어 정리
- pandas
- Funnel
- git
- 상관계수
- 후기
- bigquery
- 캐글
- SQL
- Ecommerce
- tablueau
- tableau
- DISTINCT
- 이벤트 매개변수
- API
- SQLD
- 그로스해킹
- It
- segmentation
- 맞춤 자바스크립트
- Python
- Ga
- oracle
- 데이터 분석
- 크로스셀링
- 통계
- 맞춤 이벤트
- sql 개발자
- Today
- Total
녕녀기의 실험일지
[ Tableau ] 도넛 차트 만들기 본문
목차로
안녕하세요. 녀기입니다!
주말 동안에 좀 쉬다 왔습니다.
사람이 언제고 공부나 일만 할 수는 없으니까요ㅋㅋㅋㅋㅋ
저도 좀 쉬어야죠.
그러는 과정에서 도넛 차트 만드는 법을 까먹어서
한번 복습하는 김에 포스팅을 해 보겠습니다!

가 보시죠!!
목차
1. 도넛 차트
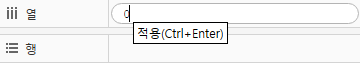
먼저 아래 Fig 1처럼 열 배너에 0이라고 입력해 주고

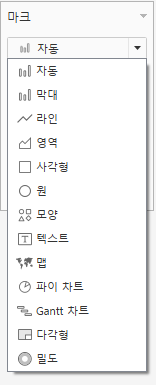
아래 Fig 2처럼 차트를 파이 차트로 변경해 줍니다.

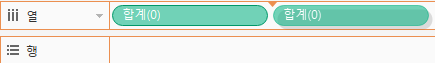
아래 Fig 3처럼 차트를 복사해 주면


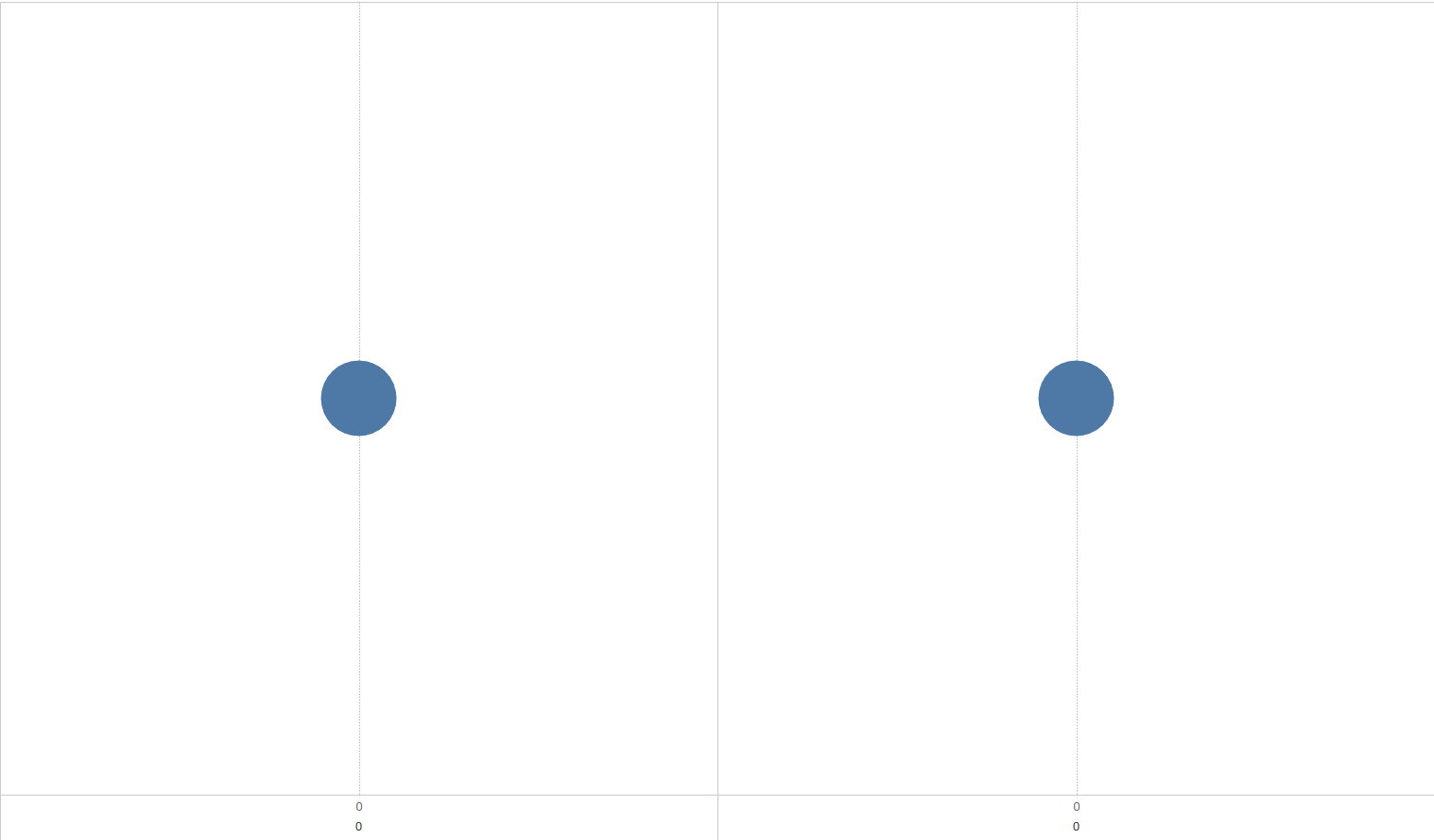
위 Fig 4처럼 복사된 파이 차트 두 개가 생깁니다.
저 둘은 전부 값이 '0' 입니다.
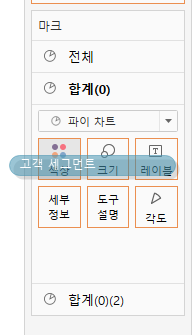
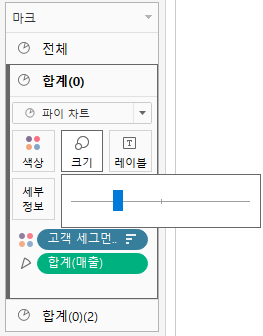
아래 Fig 5 처럼 왼쪽 파이 차트( 합계(0) ) 색상에 고객 세그먼트를 드래그 & 드롭한 후
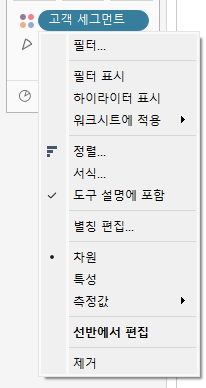
Fig 6처럼 우클릭 후 정렬을 내림차순으로 실시합니다.
태블로 툴 화면 상단에 있는 '내림차순 정렬'을 사용하지 않는 이유는
차트가 단순히 0으로 만들어져 있기 때문에, 사용하지 않는다고 합니다.


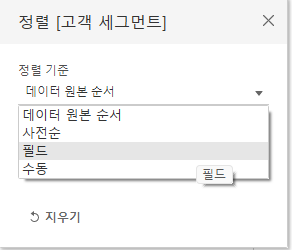
'정렬'을 클릭한 후 아래 Fig 7과 같이 원본 순서를 바꿔 줍니다.
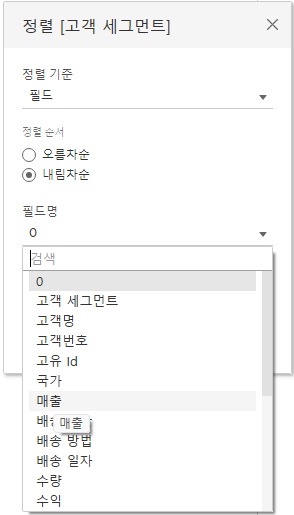
Fig 8과 같이 정렬 순서를 내림차순으로 해 준 뒤
필드명을 '매출'로 바꿔줍니다.


아래 Fig 9처럼 왼쪽 파이차트의 크기를 크게 해 주고

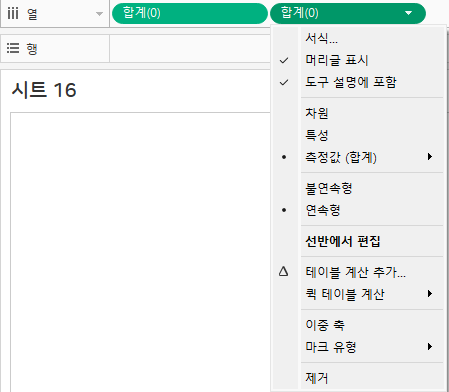
아래 Fig 10처럼 열 배너에 있는 오른쪽 파이 차트를 '이중 축'으로 바꿔주면,


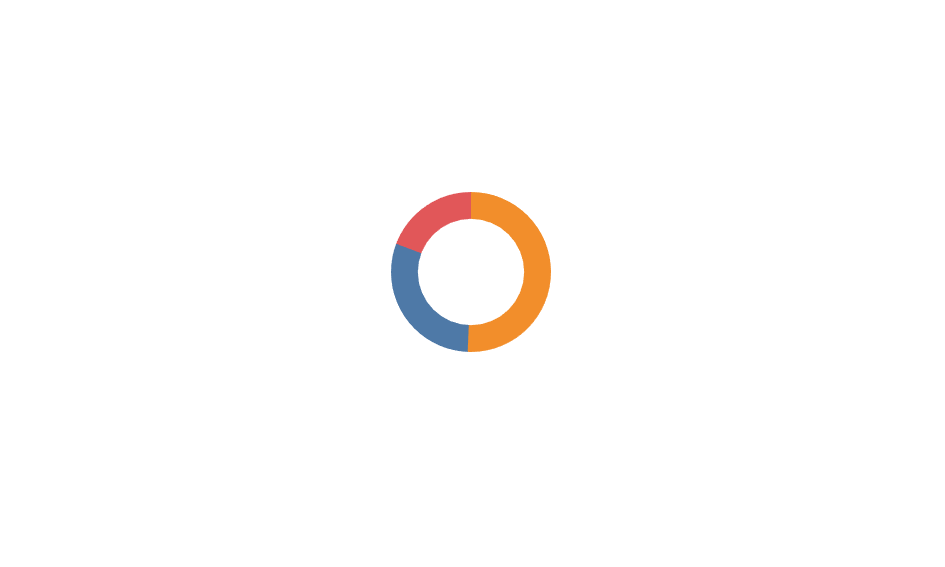
위 Fig 11처럼 파이 차트가 합쳐져 도넛 차트가 됩니다.
안쪽 하얀 부분에는 총 매출을 표시하고, 바깥 쪽에는 각 비율이나 세부 합계 매출 등을 표시할 수 있을 것 입니다.
전체와 부분의 정보를 동시에 보여줄 때 사용하시면 좋을 것 같아요!
그럼 저는 다음 포스팅으로 뵙겠습니다.
빠른 퇴장!!

출처 : 네이버 부스트코스 '데이터 시각화를 위한 태블로'
'-- Data -- > - Tableau -' 카테고리의 다른 글
| [ Tableau ] 매개변수 만들기 (0) | 2023.04.27 |
|---|---|
| [ Tableau ] 대시보드, 스토리 (0) | 2023.04.25 |
| [ Tableau ] 그룹, 집합 (0) | 2023.04.24 |
| [ Tableau ] 퀵 테이블 계산 (0) | 2023.04.20 |
| [ Tableau ] 계산된 필드 만들기, 평균 라인 삽입 (0) | 2023.04.20 |




